数字の箱・文字の箱
数値型変数、String型変数、単純代入演算子
さて、今回からがらっと内容が変わるAS講座第05回です。
今までは主にアニメーションっぽいこと中心でした。
そっちの方が、ASを全く知らない人にはなじみやすいでしょうしね。
が、今回から第08回までは、それとは逆方向の話。
どちらかというと見てる人の見た目にはあまりわからない、
内部での計算の話とかだったりします。
ダン☆おにでもいたるところで使われています。
というか、使われてるASのほとんどがこの系統です。
例えば、キーを押したときの判定。
例えば、スコア計算。
例えば、ライフの回復やダメージの計算。
例えば、変則的な矢印の移動。
というより、変則的でない、普通に上がってくるだけの矢印移動も
速度変化の関係上ASで扱っているものがほとんどです。
要するに、ゲーム本体のどこをみてもこの系統のASが入ってるってことですね。
すなわち、ここから先4回の話題の理解無しには、
自力での改造はほとんど不可能でしょう。
理解できたからといってすぐに何でもできるわけでもないですが。
とまぁ、前置きはこれくらいにして、本題に入りましょう。
この系統の最初に扱う内容は、変数。
数学とかでもよく見る名前ですね。
y=ax+bで、xとyが変数、aとbが定数、とか。
ですが、ASを始め、全てのコンピュータ言語での「変数」は
その数学の変数とは全く別物です。
なので、まず両者のつながりを考えた人は、その発想は捨ててください。
じゃあ、コンピューター言語でいう「変数」とは何なのか。
答えは、タイトルにもある通り、「箱」みたいなもんです。
情報を一時的にいれておける箱。
例えば、hensuuという名前の箱を用意して、
そこに3という数字を入れたとします。
しばらくして、ASで「hensuuっていう箱の中身を見てきて!」と命令すると、
「見てきました!3でした!」という返事が返ってきます。
箱の中身は入れ替えることもできます。
今hensuuに3が入ってる状態で、
「hensuuに5を入れてきて!」と命令すると、
すでに3が入ってるhensuuの中に5を入れることができます。
ただし、2つのものを同時に1つの箱には入れられません。
なので、これをすると、もともと入ってた3は、
ぽいっ、と捨てられてしまって
もう2度と見ることはできません。
両方とも保存しておきたい場合は、
新しくhensuu2という箱を用意してそっちに5を入れてやるか、
新しく作ったhensuu2の中にhensuuの中身である3を移し変えてから
改めてhensuuに5を入れるということをしなければなりません。
ちなみにこの2種類、最後の結果が違うのはわかりますか?
前者はhensuuに3が、hensuu2に5が入っています。
後者はhensuuに5が、hensuu2に3が入っています。
こういう場合にどっちを使うかは個人の自由ですが、
どこに何が入ってるのか自分で混乱しないようにしてくださいね。
さて、だいたい変数がどんなものかのイメージはつかめたかと思います。
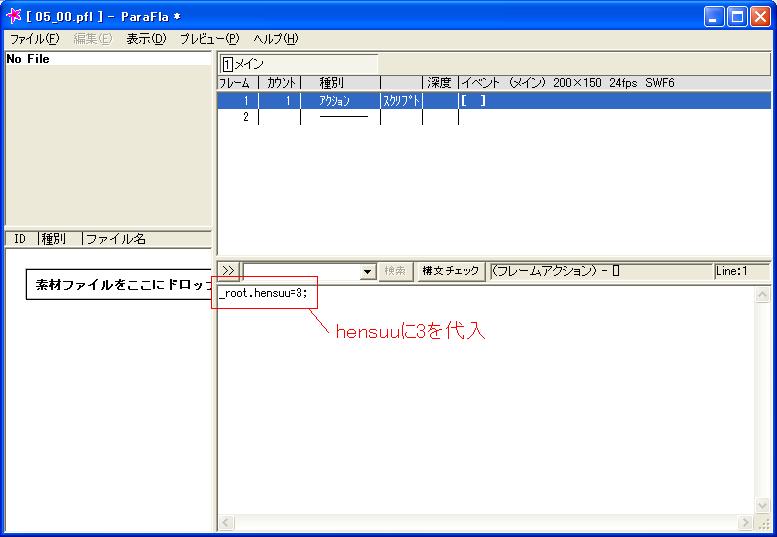
では、これを実際にParafla!でやってみましょう。
右ペインにアクションの挿入→<スクリプト>。
この中に、次のように書いてください。
これでhensuuの中に3が入ります。

この1行だけで解説することが山のようにありますね。
まず、変数の意味を解説したときに、
「hensuuという名前の箱を用意して〜〜」と書きましたが、
いつの間にそんな名前の箱が用意されたのでしょう。
これはコンピュータ言語によってさまざまなのですが、
見知らぬ箱の名前が出てきた時、
「そんな箱ないよ〜」ってエラーする言語と、
「しょうがない、ないならこの場で作るか」としてくれる言語があります。
ASは後者なので、箱の名前を出すことが、
その名前の箱がなければ作れ、という命令も兼ねています。
ただし、後者は箱の名前を書き間違えた時に気づきにくいデメリットもあります。
よくよく注意してください。
そうそう、変数の名前ですが、MCのインスタンス名同様、好きにつけてかまいませんが、
必ず半角英数字と一部記号(_と$)だけでつけてください。
1文字目に数字は使えません。
あと、わかりやすい名前をつけてくださいね。
よく、少しでも短くしようとめちゃくちゃ略す人がいますが、
短さよりも分かりやすさを優先すべきです。
常識的な長さなら重さも全くといっていいほど変わりませんし。
次、hensuuという変数を用意する、と言ったくせに、
_root.hensuuになってますね。
勘のいい人は既に気づいたでしょう。
変数も、どこにある箱?ってことで、パスが必要になります。
絶対パスか相対パスかはうまく使い分けてください。
グローバル変数なんてのもありますが、
ここでは解説しません。あしからず。
そして最後に、=という記号。
数学では左辺と右辺が同じだ、という意味ですが、
コンピューター言語の大半では、=は全く別の意味で、
右辺の内容を左辺の変数に入れろという意味です。
これを代入といいます。
だから、さっき書いたASは、
「_rootにある、hensuuという名前の変数に3という数字を代入しろ」
という意味になるわけですね。
さて、じゃあ本当に入ってるか確認してみましょう!
・・・といきたいところですが、
変数の中身が本当に入ってるのかって、
どうやってチェックしたらいいんでしょう?
ざっと思いつく方法は2つあるんですが、
今回は変数の中身を直接SWFに表示させる方法をとってみましょう。
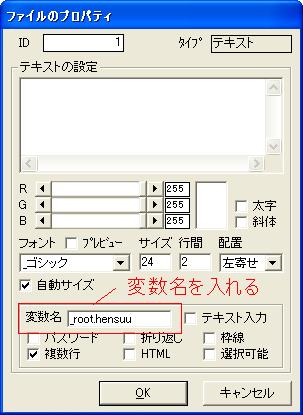
左ペインにテキストを追加して、
文字色やサイズやフォントを好きなものに設定してください。
ただし、フォントの選択には1つ注意があります。
必ず、最初にアンダーバーがついてるフォントを使ってください。
ちなみにこのアンダーバーがついてるフォントをまとめてデバイスフォントと言います。
なぜこれじゃないと困るのかはPlusOneをご覧ください。
で、よく見ると下に「変数名」というところがありますね。
そこに変数名を書いておくと、その変数の中身を表示してくれるようになります。
そこにhensuuと書けば、hensuuの中身を常に表示してくれるわけですね。

そうそう、絶対パスか相対パスつけてくださいね。
相対パスの場合は、テキストをおいたMCがthisになります。
パスを書いてない場合はthis.だとみなされます。
さて、これをイベントに追加して(<スクリプト>の上に固定画面で)、
適当なところにおいときましょう。
そしてプレビュー!
無事、テキストを置いたところに3と表示されましたか?
え?いきなり3って表示されるから
ちゃんとできてるのかよくわかんない?
そんな方は次のTrainingをどうぞ。
Training
代入は、何も<スクリプト>でしかできないわけじゃありません。
onイベントハンドラ内でも当然のように使えます。
|
ParaDrawで何かボタン用の絵を用意してください。 ただの丸でもかまいません。 で、それを4つ配置してください。 次に、2種類の変数(hensuuとhensuu2)の中身表示用テキストを1つずつ。 それらを配置してください。 できたら、ボタンのうち3つにASを書いてください。 内容は、「クリックされたらhensuuに(1を/2を/3を)代入」 ちゃんと、前回やった「ASを書く時のルール」に従って書いてくださいね。 これで実際に代入が行われ、前の中身が消えているイメージが つかみやすいと思います。 自分で作ったもので実感を得て欲しいので、サンプルはなしです。 残るボタン1つとhensuu2表示のテキストは次のTrainingで使います。 |
さて、これまでは右辺に数字を書いて、それを代入してきました。
が、代入というものはこんなこともできます。
あっちの変数の中身をこっちの変数に代入
ようするに中身のコピーですね。
motoという変数に1、sakiという変数に2が入っていたとします。
ここで、
saki=moto;と書くと、motoの中身である1がsakiに代入されて、
sakiの中身の2はどこかへいってしまいます。
一方motoの方は中身を確認されただけであって、1が消えるわけじゃありません。
結果としてmotoとsaki、両方に1が入った状態になります。
気をつけなきゃいけないのは、うっかり
moto=saki;と書くと、両方2になります。
数学なら=の左右はどっちにどっちを書いても大した違いはないですが、
代入の場合は全然違うことになるので注意してくださいね。
Training
さっきのTrainingの続きでこんなこともしてみましょう。
|
残った4つ目のボタンに、次のASを書いてください。 「クリックしたら、hensuuの中身をhensuu2にコピー」 できましたか? うっかり逆にしないでくださいね? できたら、次のことを確認してください。 hensuuをhensuu2にコピーした後で、 さっき作った3つのボタンでhensuuの中身を変えても hensuu2は変わらない |
最後のやつは、反応は2種類にわかれると思います。
「当然でしょ?」って人と、「え?なんで?」って人。
前者だった人。
「そんなことわざわざ言うなんてバカにしてんのか?」
と思うのはフライング。
中級でやる「配列」というものだと、
今回と同じ操作をするとコピー先の中身も変わります。
今回のを当然の結果だと思ってる人が
配列のコピーで、間違ってることを「当然」と思って
ドツボにはまってるのを時々見かけます。
今回のは当然のことではありません。注意。
後者だった人。
変数のコピーの場合は、2つが全く同じ変数になるわけじゃなく、
コピー前の変数の中身を取り出して、それを代入するだけです。
もっとわかりやすく書くと、
「よし、お前hensuuの中身確認してこい!」
「了解!確認してきます!・・・hensuuの中身は3でした!」
「そうか、じゃあhensuu2に3を代入しろ!」
というようなやりとりで行われるので、
hensuu2に入れられたのは、
hensuuの中身から出てきたという過去の情報が入ってない、ただの3という数字。
だからあとからhensuuの中身が変わっても、
hensuu2はhensuuとは別の変数として、
コピー当時の値である3がずっと入りっぱなしなわけですね。
ただし、変数の場合は中身だけコピーでしたが、
変数以外のもののコピーではそうでない場合、
つまり、全く同じものが2つに見えるようになるものもあります。注意。
さて、ここでもう1つ変数のさらなる機能を紹介。
今まではひたすら数字を入れてきました。
が、変数には数字だけでなく、文字も入れることができます。
それも、英字だけじゃなく、日本語も入れられますよ。
やりかたは簡単で、代入したい文を""でくくるだけ。
例えばこんな感じ。
_root.string="こんにちは";なんで変数名がstringなのかというと、
変数には種類がいくつかあって、
今までやってきたような数字が入る変数を数値型変数、
文字列が入る変数をString型変数というので、
なんとなくそれにならってみただけです。
実際使うときは、もっと中身の意味がわかる名前にしてくださいね。
とにかく、これで、stringの中身が"こんにちは"となりました。
""は文字列であることを識別するためのものなので、
テキストを置いて中身を書かせても、""は表示されません。
このString型変数は、中身をちょこっと書き換えるとかができるのですが、
実は扱いこなすのはかなり難しいので、そのあたりの話は中級でやります。
今はそんなものも代入できるよー、程度の理解でかまいません。
Training
さっきのTrainingのさらに続きでこんなこともしてみましょう。
|
最初に作った3つのボタンは1、2、3を代入するものでしたが、 おはよう、こんにちは、こんばんは を代入するものに書き換えてみましょう。 文字列を代入するにはどうするんでしたっけねぇ? |
以上、複雑な処理の第1歩のAS講座第05回でした。
第1歩と言うのは誇張でもなんでもなく、まだ本当に第1歩です。
ASの本によってはこれが最初の内容になってる本もあるくらいですから。
次回は数値型変数の計算についてです。
今回の内容を100%理解してないとさっぱり分からないことになると思うので、
自信がない人は今回の内容をよーく復習しておいてください。
PlusOne:埋め込みフォントと代入
今回は途中で出てきた、変数の中身表示用テキストを作る時の、
必ず、最初にアンダーバーがついてるフォントを使ってください。
という注意書きに関して。
なぜそういうフォントじゃなきゃいけないのでしょうか?
理由の説明の前に、1つ実験してみましょう。
今から、1箇所以外は全く同じ、2つのSWFをお見せします。
1箇所の違いというのは、変数の中身を表示するテキストのフォント。
先に見せるほうは、_のついたフォント、つまりデバイスフォントで、
後から見せるのは、_のついてないフォント、つまり埋め込みフォントです。
内容を説明します。
変数を表示するテキストに、あらかじめ"DANCING"という文字を入れてあります。
そして、おにぎりボタンをおすと、
_root.hensuu="ONIGIRI";というスクリプトが実行されて、
"DANCING"が"ONIGIRI"に書き換わるというわけです。
じゃあ、先にデバイスフォントのやつから。
おにぎりをクリックして、問題なく書き換わりましたね?
もう1回DANCINGに戻すボタンはありません。
うまくいった結果だけ見てもらえればかまわないので。
では、次に、_のついてない埋め込みフォントでやった場合。
これは今は使うな、と言ったわけですが、どう問題なのか。
おにぎりをぽちっとな。
なんじゃこりゃ。
スクリプト書き間違えたんじゃないの?って人は、
自分で作ってみてください。
埋め込みフォントだと同じ現象が起きるはずです。
ただし、Parafla!なら、ですが。
本家Flashでは起きないらしいです。
Suzukaでは実験してないのでわかりませんが、
Parafla!の仕様がかなり引き継がれているので起きると思います。
あ、そうそう、埋め込みフォントで変数名使う場合は、
ダイナミックテキストってところにチェックいれてくださいね。
さて、解説です。
なぜこんな現象がおきるかというと、
原因は埋め込みフォントの文字データの探し方にあります。
そのせいで、変数の中身が表示しきれていないんですね。
デバイスフォント、つまり_のついてるフォントは、
どのパソコンでもそういうフォントが入ってるようなフォントなので、
文字を表示するとき、どの文字がどんな形をしているかの情報を
SWFを再生しているパソコンの中から探してきます。
だから、どんな文字でも問題なく表示できます。
一方埋め込みフォント、つまり_のついてないフォントは、
どのパソコンにもそのフォントが入ってるとは限らないものなので、
SWFを生成する時にそのフォントのそれぞれの文字の形の情報をSWFに搭載します。
で、再生時には、その一緒に搭載した文字の形のデータを参考に、
文字列を表示するわけですね。
ところが。
もし、表示しようとした文字のデータが
SWFに埋め込まれていなかったらどうなるでしょう?
もちろんデータがないのでその文字は表示できません。
ということは、SWF生成時にどの文字の形を埋め込むかが大問題になります。
特に日本語を使えるフォントの場合、
漢字の文字数がめちゃくちゃ多いですから、
「どの文字が使われてもいいように全文字埋め込む」
なんて言い出すとSWFのサイズがかなり増えることになります。
そこでどうしているかが、本家FlashとParaFla!で異なります。
本家Flashは、容量が無駄に増えることに目をつぶって、全文字埋め込むらしいです。
詳しいことは知らないので間違ってたらごめんなさい。
一方、ParaFla!は、使われてる文字だけ埋め込みます。
使われている文字とはすなわち、左ペインのテキストのところに入れてある文字ですね。
今回の例では、もともとDANCINGという文字を入れてありました。
なので、SWFには、このフォントのACDGINという6文字の形だけ搭載されました。
本家の力技に比べると圧倒的にSWFが軽くなります。
が、大きな欠点もあります。
6文字しか情報がないので、それ以外の文字は全く表示できません。
だから、ASでONIGIRIに書き換えようとしても、
文字情報のないOとRは表示することが出来ず、
NIGIIという謎の文字列になってしまったというわけなんですね。
当然最初にテキストを空欄にしていたら1文字も埋め込まれないので、
代入しても中身は何も表示されないということになります。
だから埋め込みフォントは今は使わないでくださいって言ったんですね。
じゃあ埋め込みフォントは変数の中身の表示に使えないのでしょうか。
そんなことはありません。
使う可能性がある全ての文字を埋め込めばいいのです。
今回の場合なら、使うのはACDGINORの8文字なんで、
テキストにはACDGINORと書いておいて、
最初にそのテキストが表示されると同時かそれより前に
変数の中身をDANCINGに書き換えておく
テキストにDANCING ORと
ものすごくスペース(または改行)をあけてOとRも入れておき、
ORは画面外に出てしまうようにするか、マスクを使う
全く使わないテキストファイルを1つ用意し、
変数名を空欄にする以外全く同じ条件にしてORと書いておく
こういった方法をとれば、埋め込みフォントもASで使えます。
ただし、使う可能性がある文字の範囲がわかってる場合限定ですけどね。
数値型変数の場合は、0.123456789とたった11文字埋め込んでおけば全く問題ないので、
意外と雰囲気出すのに使えたりするかもしれません。
他にはランクの表示(あきらかに使う文字はわかりますね)とか、
歌があるものだったら歌詞の表示(埋め込み文字の洗い出しがめんどくさいですが)
とかにも使えると思います。
最後にもう1度、デバイスフォントと埋め込みフォントの違いを
このPlusOneで出なかった話も含めて私が知っている範囲でまとめておきます。
他にもこんな違いがっていうのを知ってる方は掲示板で教えてください。
青がメリットで、赤はデメリットです。
デバイスフォント
|
埋め込みフォント
|
メリット・デメリットをよく把握した上で、
適切に使い分けてください。
気が付けば今回サンプルソース配布を1つもしてないような。
戻る 掲示板へ