クリックしたら〜〜
onイベントハンドラ
さて、第02回です。
今回扱う内容に「onイベントハンドラ」なんて難しそうな専門用語が書いてあるので、
なんか不安に思っている方もいるかもしれませんが、
そう固くならずに、まあ、気楽に読んでください。
とはいっても、確かに前回の内容よりは明らかに難しいです。
というか、実は第09回までの中でもむずかしめな方かもしれません。
わかんなかったら遠慮なく掲示板使ってくださいね。
今回は長いので、とても一回読んだだけで全部身につくとは思ってないですから。
さて、では最初に前回の復習から。
っと、その前に今回使うソースをダウンロードしていただきましょうかね。
今回使うソースをまとめてダウンロード
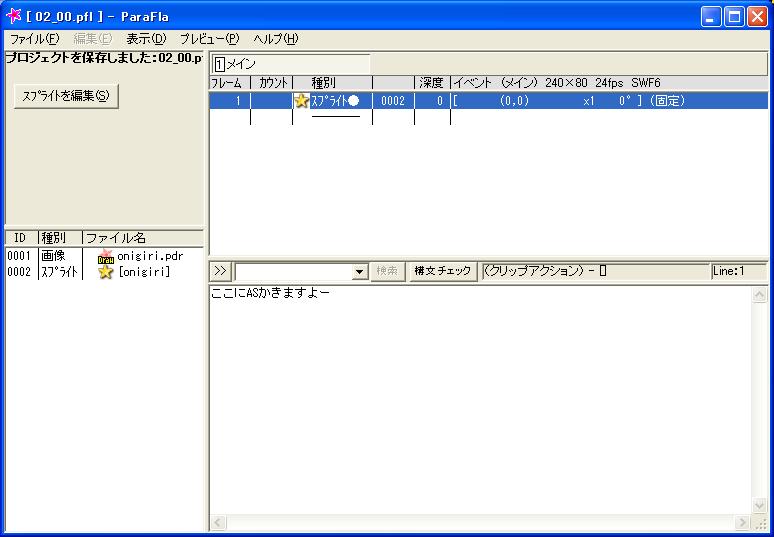
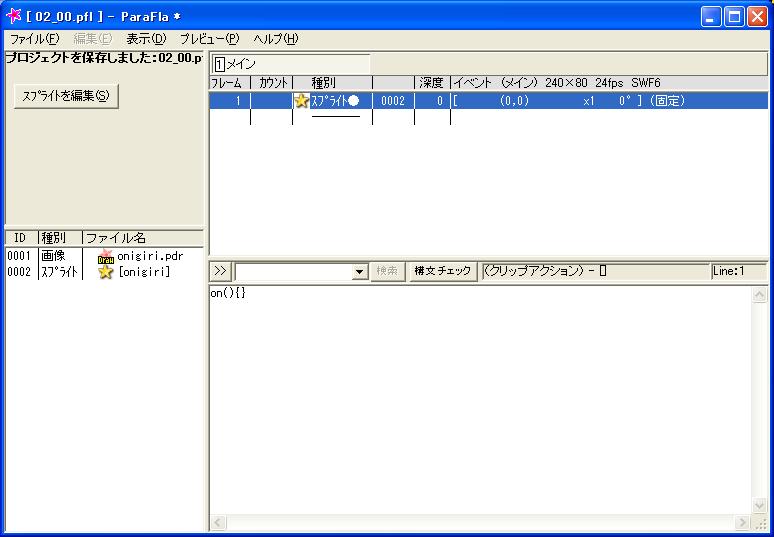
さて、02_00.pflを見てください。
なんかおにぎりが右へ左へ転がってます。
ちょっとわけあって全体をMCに入れてあります。
あ、MCって言葉はParaFla!を使う人には馴染みがないかもしれませんが、
要するにスプライトのことです。
ちなみにMovieClip(ムービークリップ)の略。
多くのFlash関係の本では、本家にあわせてMCという表記になっているので、
それに慣れてもらう意味でも、後々このMovieClipという名前がASに登場するという意味でも
この講座ではMCという表記で統一します。
では、今度こそ前回の復習。
あ、前回の内容を見ずにやってくださいね。
まず最初に、おにぎりが1往復したところで止まるように
ASを使って02_00.pflを改造してください。
できましたか?前回と違ってMCの中に入っているので、
どこに書けばいいのか、気をつけてくださいね?
傾きが気になる方は前回のPlusOneを思い出して調整もして見ましょう。
では次。
今の改造はそのままで、今度は右に行ったときに止まっちゃうようにしてください。
どうですか?
そこから後のフレームが1ずつずれるのが気になった方もいるかもしれませんが、
どうせここでは止まるため、この前後が滑らかにつながらなくてもいいわけですから、
この場合は気にしなくていいでしょう。
フレーム操作系以外のスクリプトを書く場合で、
どうしてもこの1フレームが気になるなら、スクリプトの下にロールバックで-1。
ロールバックがわかんない人は、ParaFla!の基礎用語なので自分で調べましょう。
さて、少々横道にそれた気もしますが、
ここからが今回の本題。
今の2回改造したやつを、さらに改造しましょう。
停止したからには、何らかの方法でそこからまた再生もしたいですよね。
ってことで、今回の最初の目標は、この止まったおにぎりを
クリックしたら再生
できるようにしてみましょう。
やっと、ASの目的である「見ている人の入力でSWFの動作が変わる」が登場です。
さて、では、いきなりですが、それをするのに必要なonイベントハンドラについて説明します。
onイベントハンドラは、「見ている人が『あること』をしたら書いてあるASを実行」というASです。
ダン☆おにで言えば、「タイトルでClick Hereをクリックしたらオプションに移動」したり、
途中で「Rキー押したらやり直し」ができたり、そういうところに登場しますね。
私のソースでは、矢印やスペースキーでオブジェクトが反応するのにもこれを使ってます。
今までASは(といってもまだほとんどやってませんが)、
「特定のフレームにきたら書いてあるASを実行」というものでした。
に対して、このonイベントハンドラは「見ている人が『あること』をしたら書いてあるASを実行」、
つまり正真正銘「見ている人の入力でSWFの動作が変えるためのスクリプト」なのです。
で、その違いに関係するのかしないのか、ASを書く場所も全然違います。
今まではアクションの挿入から<スクリプト>を選んで書きましたが、
onイベントハンドラはそこには書きません。というか書けません。
書くのは、右ペインにおいてあるMCに書くか、
テキストファイルや画像ファイルで「ボタンにする→スクリプト」で
そこに書き込むかどちらかです。
・・・そろそろわけがわからなくなってきた人もいそうなので、
ここからは実際にやりながら覚えましょうか。

今からASを書くのはここ。
おいてあるMCのところにも(種類は限られますが)実はASを書けるんですね。
その限られた種類の1つ、onイベントハンドラを書いてみましょう。
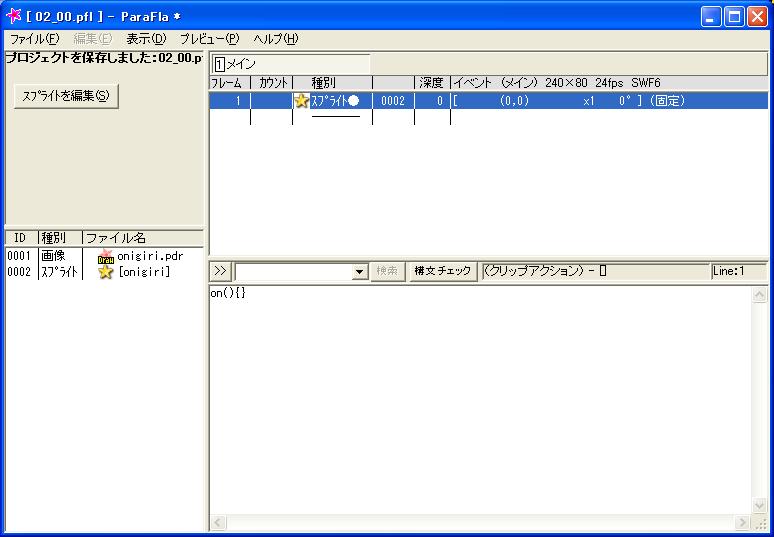
まず、onイベントハンドラの基本の形はこう。

わーい、超シンプル。
(注:この時点ではまだ構文エラーが出ます)
まず最初にonと書きます。
これはコンピューターに「これはonイベントハンドラですよー」と教えるものです。
次にふつうのカッコ。前回も言いましたが、半角で書いてくださいね?
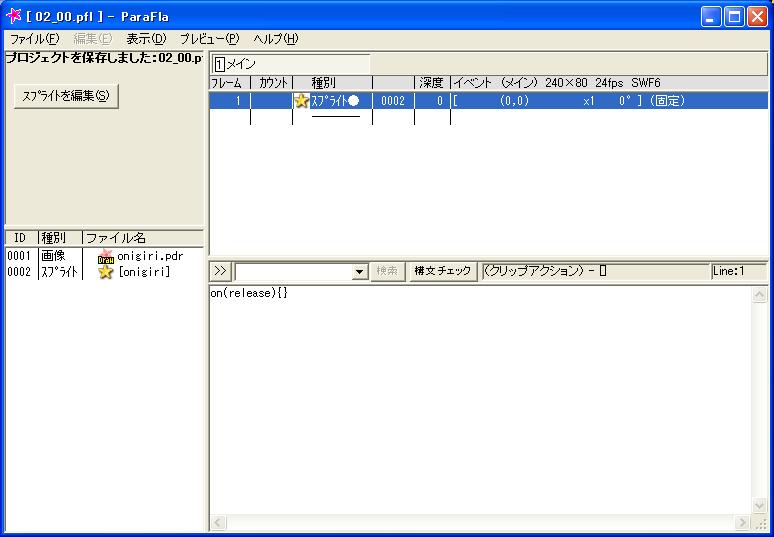
で、この中に、『見てる人がどうしたら実行してほしいのか』を書きます。
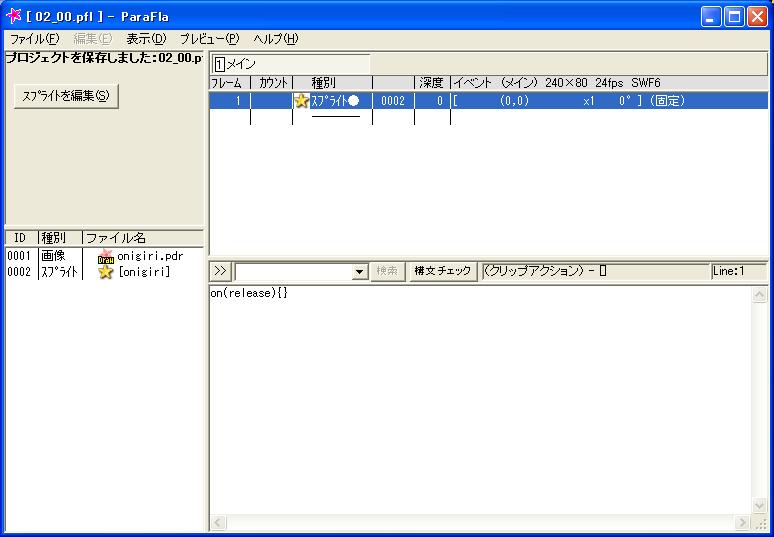
とりあえず、今は『そのMCをクリックしたら』なので、releaseと書きましょう。

こうなりました。これで、おにぎりがクリックされたら
直後の{}の中に書いたスクリプトが実行されるようになりました。
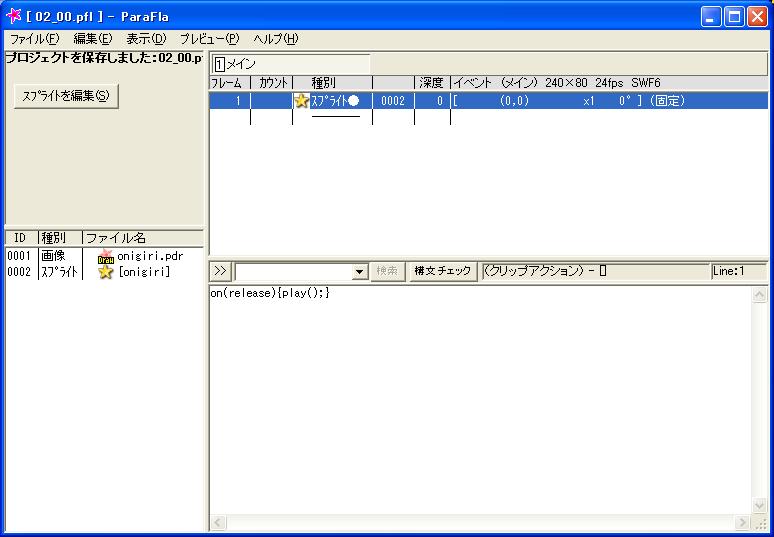
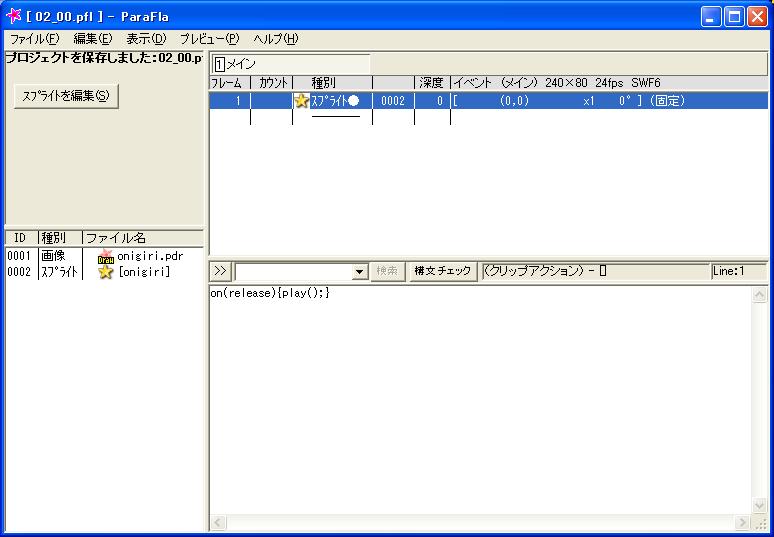
じゃあ、最後に{}を書いて、その中に実行してほしいスクリプトを書きましょう。
このカッコはEnterキーの左とかにあるキーをShift押しながら押すと打てます。
あ、くれぐれも半角でお願いしますね。
で、中に実行してほしいASを書きます。
再生してほしいので前回は出番がなかったplay()を書いて、
さらに句点にあたるセミコロンも書きましょう。

最後に忘れちゃならない構文チェック。
OKがでたら、実際に動かしてみましょう。
止まったおにぎりをクリック!
ごろごろ。ごろごろ。
動かなかった人はどこかでミスってます。
がんばって間違い探ししてください。
動いた人は、今回書いた3つのスクリプトでなぜこんなことが出来るのかを
じっくりと考えてみましょう。
なぜこういう動きをするのかが分からなければ、理解したとは言えませんからね。
さて、なんか駆け足で説明しましたが、
最初はおおまかなものをつかんでもらうために
詳しいところを多少どころじゃなく省いたので、
おそらく何か疑問に思ってることがある人は多いと思います。
そこで、よく出そうな疑問に答えながらもう1回やってみましょう。

onクリップイベントハンドラの基本の形。
()と{}の中にそれぞれなんか書くことで、
「見ている人があることをしたら書いてあるASを実行」ということが
できるようになるんでしたね。
ここですでに、前回の内容をよーく覚えている人は1つ疑問に思うでしょう。
疑問1:行の最後は必ずセミコロンつけなきゃいけないんじゃなかったっけ?
結論から言うと、大正解です。
この行の最後もセミコロンは本当は必要です。
でも、onイベントハンドラは形が完全に決まってるので、セミコロンがなくても、
onを見て、コンピューターが「ああ、onイベントハンドラはここまでか」と必ず正しく判断できます。
そして、そこにあたかもセミコロンがあるかのように読んでくれるので、
onイベントハンドラの後は特別にセミコロンはなくてもいいことになっています。
なので、普通はめんどくさいのでつけません。
それに習って、この講座も今後こういうところのセミコロンはつけませんので。

どうしたら、の部分にreleaseと書き込みます。
ここで出る疑問も2つくらいありそうですね。
疑問2:releaseって英単語、クリックと全然意味違うような・・・?
そうですね。releaseは「解放する」という意味です。
なんでこんな単語なんでしょうか?
実は、releaseはクリックしたら、だと言いましたが、本当はちょっと違います。
on(release)の本当の意味は、
「そのMCの上で押したマウスの左ボタンがそのMCの上で離されたら」です。
これならreleaseって意味も納得でしょ?
ちなみに、「そのMCの上でマウスの左ボタンが押されたら」
というのもちゃんとあります。on(press)というやつですね。
クリックする時には、結局押して離すことになるので、pressでもreleaseでも動作します。
ですが、押しっぱなしで〜〜、というのをやる時以外はできるだけreleaseを使ってください。
なんでかって?
ボタンの「ラベルへジャンプ」とか「再生」とかは
全部on(release)と同じ条件で反応するようにになってるので、
それと統一したいからです。
例えば、on(press)でクリックしてラベルへジャンプしたその時に、
たまたま同じ場所に別のラベルへ飛ぶボタン(これがreleaseで反応)があったら
悲惨なことになるのはわかりますかね?
訂正。よく考えたらただのボタンじゃ何もおきませんね。
ボタンの上で左を押すとこからはじめてないわけですから。
でも、「マウスの左を押してる間〜〜」とかいうのもあったりもしますし、
結局releaseに統一した方がいいかと思います。
|
追記。 >左クリック→on(press)反応→ラベルジャンプ→左離す→on(release)反応 >ってことですか? >もしそうならon(press)は左をクリックした後離さなくても動作するってことですか? >それとも離した後動作するけどpressとreleaseで二重に反応するということ? という質問をいただきました。 on(press)は左をクリックした後離さなくても動作します。 本当に押した瞬間反応。 だから、それでSWFが動作した後はマウスを押してある状態になってるので、 フレーム移動したところに「マウスおしてる状態だったら〜〜」 なんていうASがあったら、そいつが勝手に動作しちゃいます。 左クリック→on(press)反応→ラベルジャンプ→左離す・・・前に「左押してたら〜〜」が動作。 そんなの困りますよね。 まあ、置かなきゃいいじゃん、という話もありますが、 あとでどんな改造したくなるかわかりませんしね。 ボタンに関しては、上の訂正で書いたとおり、 on(release)はそのボタンの上で左ボタンを押すところからやらなきゃ反応しないので、 よくよく考えると一番上のようなことは起きません。ごめんなさい。 |
疑問3:releaseはわかったけど、他に()に入るものは何があるの?
まあ、当然の疑問ですよね。
これについては、今回いろいろと使ってみた上で、
最後に全8種類をまとめて表にするので、それまでお待ちを。

んで、中身を書きましょう。
疑問4:ここにplay()ってかいたらMCじゃなくメインが再生されそうな気がするんですが、
ちゃんとMCが再生される理由は?
これを思った人はいいセンスしてます。
あ、別に思わなかった人がダメっていう意味じゃないですので安心してください。
別にこの講座で覚えればいいわけですから。
これの答えを一番単純に言ってしまえば、そういうもんです、ってことになります。
詳しくは次回、第03回でやることになりますが、
stop()やplay()で停止や再生されるものは、 「アクションを挿入→<スクリプト>」で書いた場合は
そのスクリプトを置いたMC(またはメイン)が停止したり再生したりします。
一方、onクリップイベントでMCに書いた場合は、ASを書き込んだMCが停止したり再生したりします。
若干ややこしいですが、そういうもんだってことで、覚えてしまいましょう。
ちなみに、次回はこれのもっとややこしいバージョンの話が出てくるとかなんとか。
疑問5:1行だけなのに見にくい!
もはや疑問じゃない気もしますがw
ただ、見にくいことは事実でしょう。
1行でこれなんですから、もっと長いASになったらと思うとゾッとしますよね。
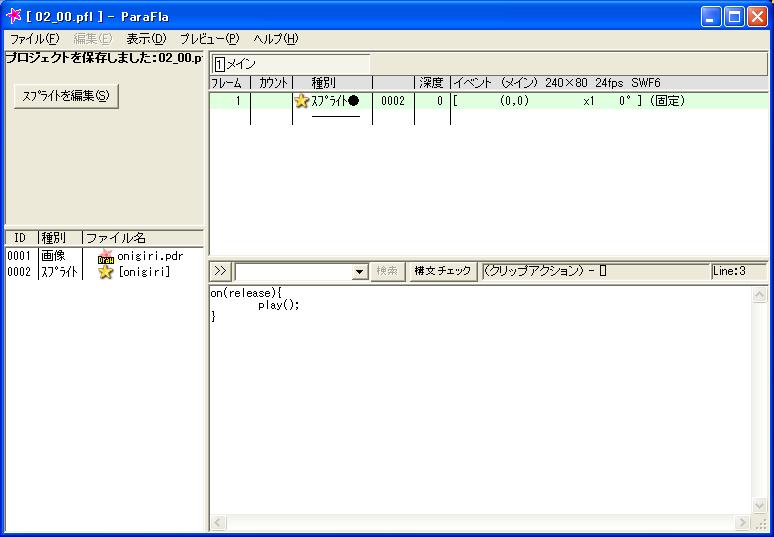
詳しくは第04回でやりますが、ここでも見やすくする方法を簡単に紹介。
実は、AS中では、よほど変なところを除き、
半角スペース、Tabキーの字下げ、改行はすきなだけ入れてよいんです。
なので、例えば今回の場合は下のように書いてもいいわけです。

2行目の一番左はTabキーで字下げしてます。
(release)の前後に半角スペースを入れる人も多いですね。
さっきのに比べてだいぶ見やすくなったと思いませんか?
ただ、好きなだけ入れてよいといっても、
pl ay()みたいなところに半角スペースを入れたりは出来ませんし、
Tabキーや改行の使い方にはある程度暗黙の了解もあります。
ちなみに、tanishiさんのソースは、
その暗黙の了解を片っ端から破っているので、
あれはお手本にしちゃいけません。
詳しくは第04回をお楽しみに。
その他、何か疑問質問いちゃもんがあれば掲示板まで。
気がついたらここの疑問も増えてるかもしれません。
Training
第02回はまだ途中ですが、ここで一度Trainingの時間です。
今回のお題はこちら。
|
50×50程度の何かの絵を書き、それが以下の動きをする300×300程度のSWFを作る。 ・最初はSWFの左上から右上に動いて停止。または最初から左上で停止。 ・その後は、その絵をクリックするたびに右上→右下→左下→左上→右上・・・と移動する。 移動の際に転がるとか加速減速するなどの追加効果を入れてももちろん可。 停止の方法はASじゃなくても、アクションの挿入→停止でもかまいませんが、 練習のためにonイベントハンドラは必ず使ってください。 絵はなるべく中を塗ったものの方がいいでしょう。 (塗ってないところはクリックに反応しませんので。) どうしても中を色をつけたくない場合や、下の例のように塗れない場合は、 うしろに背景と同じ色かアルファ0の四角形を絵と同じサイズでおいておきましょう。 (参考:今回のソースのonigiri.pdrをひらくと、実は後ろに黒い四角がおいてあるのがわかります。) |
ちなみにこんな感じですね。絵のサイズが50×50からちょっとはみでてますが。
たぶんここを読んでる頃にはもう最初の左上→右上が終わって、右上にいると思います。
さて。無事できましたか?
出来た人は、同じものを別の動かし方をしてみたりもしてみてください。
あるいはクリックしたら順番に動くやつがいっぱいあるのとかを作るのも
面白いかもしれません。(当然MCは固定画面でいっぱい同時におけますからね。)
例えば、1つはクリックするたびに4隅を動き、
別のやつはクリックするたびに各辺の中心を◇の形で順に動き、
さらに別のやつはクリックすると真ん中でくるっとまわる、とかね。
|
追記。 >>Trainingのおにぎり >なんで動いてる最中にクリックしてもそこで別の動きになったりしないんだろう という質問?をいただきました。 出している命令は、動き方を変えろ、という命令ではなく、 動くおにぎりがおいてあるMCの再生を開始しろ、という命令です。 なので、再生中に再生しろという命令を出しても、今までと何も変わらないので、 そこからおにぎりが変な動きを見せることはないのです。 逆に、クリックするたびに動きが変わるようにする方が実は難しいです。 今はMC内の配置によってあらかじめ決められたた動きしかできません。 おにぎりが急に逆周りになったりとかはできません。 それが逆周りになるかもしれなかったら、あるいはコースが変わるかもしれなかったら、 あらかじめMCで動き方を決めておくというこの方法は一切使えないことになります。 じゃあどうするのか。 それは第09回でやることになると思いますのでお楽しみに。 |
さて、Trainingですごく苦労した方や、そろそろ疲れてきたって方は、
ここがキリがいいので、ここまでの内容をもう1回復習してくるとか、
今日はここまでにして続きは明日にするとかしてください。
無理してやってもいいことはありませんからね。
大丈夫ですか?じゃあ続き始めますね。
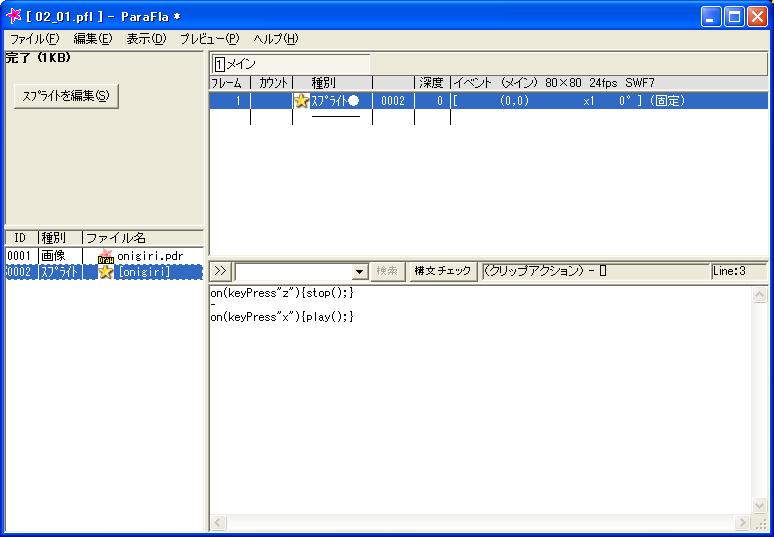
今度は02_01.pflを使いましょう。
こんなやつ。なんかどっかで見たことありますね。
ソースみないとわかりませんが、実はおにぎりがMCに入ってるところだけ変わってますけど。
以前はこれを1回まわったら止めてみよう!とかやってたわけですが、今回は、
好きなタイミングで停止したり再生したりしてみよう!
というのを目標に。
さて、どうやって停止や再生をしてみましょうか。
じゃあ、クリックするたびに停止したり再生したり・・・といきたいところですが、
残念ながらここまでの内容では今再生中なのか停止中なのか判断させる方法がないので、
今回はこれは諦めましょう。これはまた第07回で。
仕方がないので、今回はこんな方法にしましょうか。
zキーを押したら停止、xキーを押したら再生。
zキー押しても止まらない場合は一度クリックしてみてください。
さて、キーを押したら、という場合、onイベントハンドラの()に何を書けばいいでしょうか。
それは、実はキーによって多少違います。
アルファベットキーの場合は、例えばzキーの場合は、on(keyPress"z")と書きます。
keyはキー、Pressは押すという意味ですから、keyPressと書くわけですね。
あ、zのところはそのキーのアルファベットを半角小文字で入れてください。
"の出し方はShiftキーを押しながら「2」とか「ふ」とか書いてあるキー。
また、4文字目のPだけ、単語の区切れ目をはっきりさせるために
大文字になっているので気をつけてくださいね。
swf6なら大文字小文字がわりと適当なので、間違えてても動くかと思いますが、
バージョンが上がるにつれて大文字小文字の区別が厳しくなるので、
swf6の大文字小文字をあまり気にせず作ったソースをswf8に突然変えたりすると、
いたるところのスクリプトが動かないなんて事態もありえますから、
今のうちから大文字小文字はよーーく注意する癖をつけてください。
今回は使いませんが、アルファベット以外のキーの場合については、
よく似ていますが、on(keyPress"<キーの名前>")と書きます。
キーの名前として有効なものは、手元の本には
Left,Right,Up,Down,Home,End,Insert,Delete,Backspace,Enter,PageUp,Pagedown,Tab,Escape,Space
と書いてあります。
最初の4つが矢印キー、残りはその通りの名前のキーです。
ただし、これは本家Flashで使えるものであって、
ParaFla!では使えないものもいくつか混ざっています。
例えば、on(keyPress"<Space>")はParaFla!では使えません。
かわりに、半角スペースをアルファベットの1つとみなして、
on(keyPress" ")なんてのが使えたりします。
こいつは半角入力にしてないと使えないのが残念ですが。
という感じに特殊なキーの記述については文献等が全くあてにならず、
実は私もまだよく分かってなかったりします。情報求む。
Left,Right,Up,Down,Enterあたりは問題ないっぽい、くらいは判明してますが。
何か情報をお持ちの方は掲示板にご一報を。
ちょっと脱線しましたね。ごめんなさい。
じゃあ、まずは「zキーを押したら回転停止」を02_01.pflに書いてみましょうか。
on(keyPress"キーのアルファベット")ですよー。
"もちゃんと打ってくださいね。
・・・できましたか?
構文チェックと動作するかのチェックも、
そろそろ何も言われなくてもやってますよね?
さて、じゃあ、次は「xキーで再生」です。
なんだ、同じことすればいいんだから簡単じゃん、と思った方、残念でした。
1つのMCに複数のonイベントハンドラを書く方法、ちゃんとわかってますか?
「え?単純に続けて書けばいいんじゃないの?」と思った方。
人によっては正解ですが、人によっては不正解です。
というのは、私は詳しくは知らないのですが、
本家FlashやSuzukaではつなげて書くだけでいいらしいので正解。
ですが、ParaFla!の場合は残念ながらそれだとエラーになるので不正解。
ParaFla!では、2つのonイベントハンドラを同じ箇所に書く場合、
間に「改行、ハイフン、改行」を入れなければなりません。
3つ以上書く場合も同じように、境目ごとに「改行、ハイフン、改行」。
じゃあ、これにのっとって、まずzキーのonイベントハンドラの最後の行の最後で改行。
-を1つ打ってまた改行。-は「=」とか「ほ」とか書いてあるキーですよー。
で、また改行。
そして次の行にonと書いて、ここからxキーのonイベントハンドラを書きましょう。
xキーを押したら再生、と。

こんな感じに、できました?
Training
今回2度目のTrainingの時間です。
今回のお題はこちら。何段階かあるので、できるところまでやってみてください。
|
02_02.pflをご覧ください。 丸がぐるぐる回るSWFです。 これを「マウスが丸に乗っている間だけ回る」ようにしてみましょう。 まず、1段階目。 マウスが乗ったら再生、マウスが外れたら停止、を作りましょう。 ()の中に入れるべきものは、 「マウスが乗ったら」はrollOver、「マウスが外れたら」はrollOutです。 大文字小文字に気をつけてくださいね? 2段階目。 実は、これだけだと、思っていたのと違う動きをする点があります。 自分が今作ったSWFをいろいろ動かして、思ってたのと違うところを探してください。 2つあるのでよーく考えてくださいね。 3段階目。 では、その2箇所をがんばって修正しましょう。 必要ならこの枠の下にあるonイベントハンドラの一覧を参考にしてください。 また、ASを使わずに直せるなら使わずに直してもかまいません。 一応答えも書いておきます。 ですが、分かるまでは見ないようにしてください。 たとえ正解にたどり着かなくても、考えることはそれだけで糧になりますから。 では、以下2箇所の内容と対処法。 //*********************反転ここから*********************// 1つめのミスは、初期状態で回っちゃってること。 これの対処方法はいくつかありますが、 要するに最初にいきなり止めてしまえばいいわけですね。 1番メジャーな方法としては、第09回でやるonClipEventイベントハンドラという、 onイベントハンドラの親戚みたいなのを使って、 onClipEvent(load){stop();} と書くことでしょうが、これはまだやってないことなので、 今回はASを使わずに対処してみましょう。 丸がくるくる回るMCの最初にアクションの挿入で停止。 これで最初に止まってくれます。 でもこれで新たに生じる問題が2つ。 1つは最初に丸がなくなってしまいました。 ってことであらためて1フレーム目に固定画面で丸を置いておきましょう。 もう1つは毎回左に来るたびにとまってしまうこと。 そりゃ停止って書いてあるんだから、止まるにきまってますよね。 ってことで、最初の停止を2度と通過させないようにしなければなりません。 みなさんParaFla!いじりは慣れてるはずですから、簡単ですよね。 停止の下にラベルを置いて、まわりおわったところでそのラベルへジャンプ。 これでまわるところだけが再生され続けます。 1つめのミスの対処ここまで。 ここで追記。 掲示板にて、丸が動いてるMCの編集画面でプレビューしたら 1フレーム目の停止が反映されなかったが、それはなぜなのか、 という質問をいただきました。 掲示板にて回答をしておりますので、こちらをご覧ください。 2つめのミスは見つけるのが大変だったかもしれません。 丸の上でマウスの左ボタンを押して、押しっぱなしのまま丸の外へ。 いわゆるドラッグってやつですね。 ・・・まわり続けてますよね? 実はon(rollOut)は、マウスの左ボタンが押されていない状態でないと反応しません。 なので、on(dragOut)で左を押しながら外に出た場合もstop()させるようにしましょう。 さて、ここで問題になるのが書き方。 「え?改行ハイフン改行で3つめ書けばいいんじゃないの?」と思った方。 今回の内容をよく勉強してますね。正解です。 これでも正解なんですが、実は大正解とも言えるもっといい書き方があるんです。 「見ている人が〜〜したら」の部分が、 「見ている人が〜〜するか〜〜したら」みたいに複数の条件で同じASを実行してほしい場合は ()の中でその条件をカンマで区切って並べて書くことができるんです。 つまりon(rollOut,dragOut)で、 「マウスが普通に丸の外に出るか、左ボタンを押したまま丸の外に出るかしたら」 という条件をいっぺんに書くことができます。 今回は中に書くのがたった7文字なのでまるまる2回書いても大した手間じゃないですが、 中身が長かったらそれを2回書くのは大変です。 書くのはコピペでいいにしても、見にくく、重くなりますし どこかを修正しようと思ったときに2箇所探すのはめんどくさいですし、 とにかく、この書き方は覚えておいて損はないと思います。 まあ、知らなかったらできないことがあるわけでもないんですけどね。 ということで、この2つの修正をしたのが02_03.pflです。 この解答ソースを見る前に一度実際にやってみてほしいところですけどね。 ちなみに、ドラッグでマウスが乗った場合は、左ボタンを離した瞬間に on(rollOver)が反応するので、大した影響はないと考えてそのままにしてあります。 というか、それに対応するonイベントハンドラがないのでどうしようもないという話も。 もっと難しいAS使えばこれも対応できるんですけどね。 //*********************反転ここまで*********************// |
最後に、onクリップイベントの一覧を載せておきます。
実は今回の講座でも半分以上の種類を使ったんですよね。
| press | そのMCの上でマウスの左ボタンが押されたら。 |
| release |
MCの上で押されたマウスの左ボタンが そのMCの上で離されたら。 |
| rollOut |
そのMCの上からマウスが外れたら。 ただし、ドラッグで外れた場合は反応しない。 |
| rollOver |
そのMCの上にマウスが乗ったら。 ただし、ドラッグで乗った場合は、 離された瞬間にMCの上にいたらその時に反応。 |
| dragOut |
そのMCの上でクリックしたマウスが ドラッグでそのMCから外れたら。 |
| dragOver |
そのMCの上でクリックしたマウスが 一度ドラッグでそのMCから外れた後で そのまま左ボタンが離されることなく もう一度そのMCに乗ったら。 |
| releaseOutside |
そのMCの上でクリックしたマウスが ドラッグでそのMCから外れた後で 左ボタンが離されたら。 |
| keyPress"" |
""の間にあるアルファベットの キーが押されたら。 アルファベット以外のキーの場合は ""の中にさらに<>を書き、 その内側にキー名を書く。 |
この8種類がonイベントハンドラの全種類です。
今すぐ全部使えるようにとは言いませんが、
いろいろ遊んで作ってみて、徐々に身につけていってください。
では、非常に長かった第02回はこれで終了です。
おつかれさまでした。お互いに。
分からないことが合った場合や、
「こうすればもっと分かりやすいんじゃないの?」という意見は
掲示板にどしどしどうぞ。
特に、ここで初めてASを学ぶ人の意見がほしいので、
ぜひともよろしくお願いします。
PlusOne:onイベントハンドラが動かない?
onイベントハンドラ、便利ですよね。
こっちが何か動かすとそれに反応をする。
しょーもない動きでもけっこう楽しかったりするもんです。
さて、そんな楽しいonイベントハンドラですが、
変な使い方をすると、そこだけ見ると正しく書いてるのに
ちゃんと反応してくれない場合があります。
そんな場合をいくつか紹介します。
こういうことはしちゃだめですよー。
例1:同じキーのkeyPress""が2箇所ある
ソースはこちらでは用意しません。
もうみなさん自分で作れるはずですから。
まず、何かkeyPress"z"で停止するようなMCを作りましょう。
何でもいいです。できましたか?
じゃあ、そのMCを右ペインでコピーペーストして、もう1つ作りましょう。
位置と深度を変えて、両方がちゃんと見えるように。
さて、できたらzキーを押しましょう。
keyPress"z"がちゃんと反応すれば、両方同時に止まるはずですね。
では、zキーをポチッと。
どうでしょうか? おそらく片方しか止まらなかったと思います。
このように、keyPress""は1つのキーに対して1箇所しか反応しません。
その優先順位はけっこう複雑なので、
それを覚えるよりは、こういう書き方をしないという選択を取りましょう。
第03回でやるパスというものを使えば、1つのkeyPress""で
2つのMCを反応させることもできるので、
そういうことをしたいなら第03回をご覧ください。
例2:on(release)のMCが重なってる
クリックで反応するMCが2つあり、一部が重なっている場合、
その重なっているところをクリックしても、
手前、つまり深度の浅い方しか反応しません。
これは逆に利用すると、クリックしたら反応するものの手前に
不透明度0の別のMCを置いて、on(release){}
(つまり、クリックされたときに「何もない」を実行する)と書くと、
クリックして反応する領域をくりぬくこともできます。
例3:on(release)のMCの中にon(release)のMC
クリックで反応するMCの中にクリックで反応するMCがある場合。
内側のMCをクリックしたら両方反応するかと思いきや、外側のMCしか反応しません。
外側のMCはクリックしないように中のMCをクリックするのは不可能ですので、
結果として内側のMCのon(release)は絶対に反応しません。
これもクリックで両方動かしたい場合は例1と同じくパスを使えば、
例1より難しいですが、内側のMCをクリックしたときに
外側のMCも内側のMCも両方反応させることができます。
他にも、「こんな場合は反応しない」というのをご存知の方は
ぜひとも掲示板で教えてください。
以上、今回のPlusOneでした。
戻る 掲示板へ